Ill reupload it tmrw, no worries
1 2015-12-05 08:14:45
Re: Video Tutorial - How to create Theme for MonstraCMS (19 replies, posted in Tutorials)
2 2015-08-19 06:08:38
Re: Jquery Custom Scrollbar Not working in CMS? (18 replies, posted in Questions)
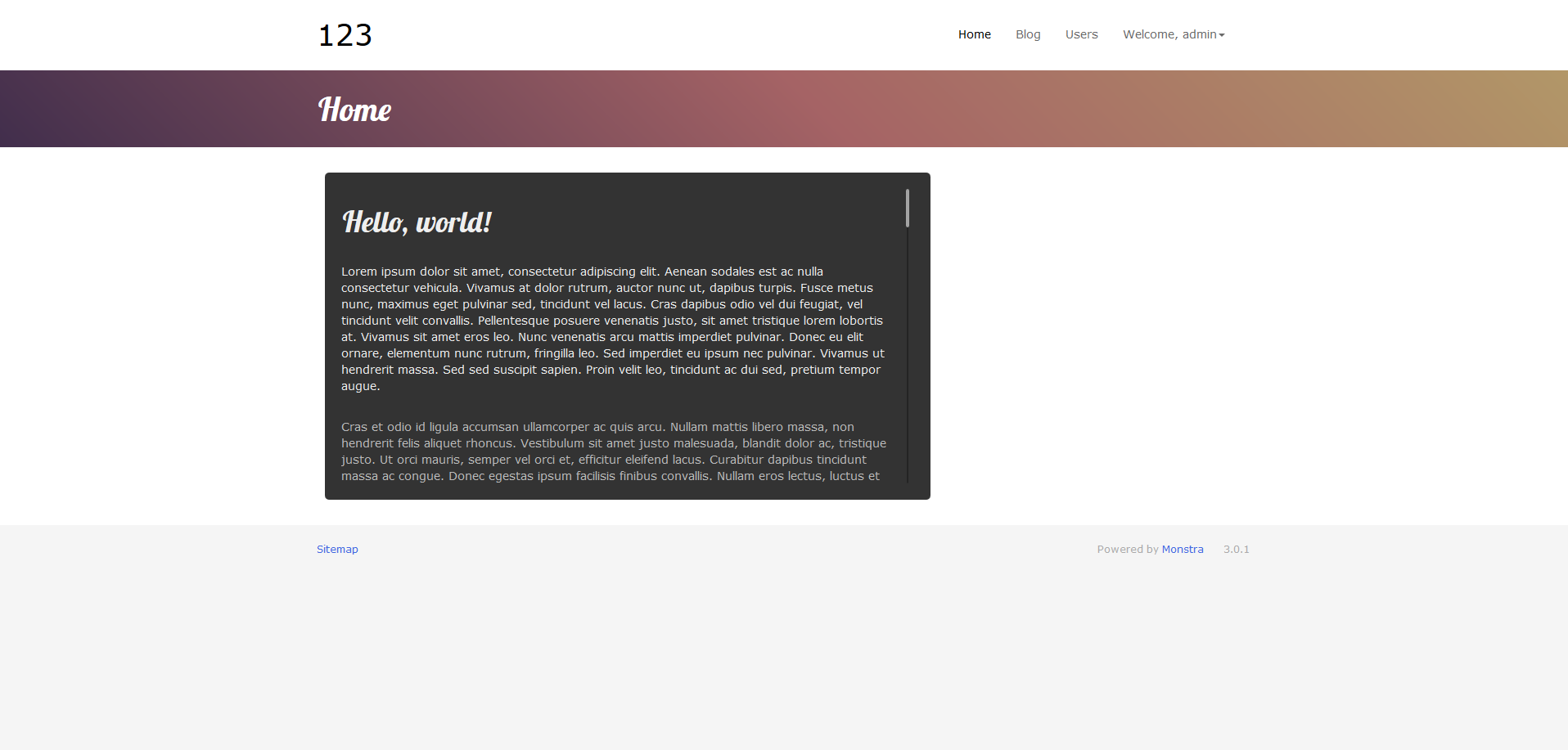
i clear the file style.css removed all useless crap for this specific scrolling:
body{
background-color: #222;
color: #eee;
font-size: 14px;
margin: 0;
padding: 0;
min-width: 480px;
}
.content{
overflow: auto;
position: relative;
padding: 20px;
background: #333;
margin: 10px;
width: 740px;
max-width: 97%;
height: 400px;
-webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box;
}
.content.hidden{ display: none; }
.content.light{
background-color: #ddd;
color: #333;
}
.content hr{
margin-bottom: -10px;
border-top: 1px solid rgba(0,0,0,0.7);
}
.content.light hr{
border-bottom: 1px solid rgba(255,255,255,0.6);
border-top: 1px solid rgba(0,0,0,0.1);
}
.content p{ margin: 30px 0; }
.content p:last-child{ margin-bottom: 5px; }
.content p:nth-child(odd), .content.light p:nth-child(odd){
background: #444;
background: rgba(255,255,255,0.1);
padding: 5px 10px;
-webkit-border-radius: 3px; -moz-border-radius: 3px; border-radius: 3px;
}
.content p:nth-child(3n+3){
color: #bbb;
background: none;
padding: 0;
}
.content.light p:nth-child(odd){
background: #fff;
background: rgba(255,255,255,0.8);
}
.content.light p:nth-child(3n+3){ color: #666; }
.content p.full:nth-child(odd), .content p.half:nth-child(odd),
.content p.full:nth-child(3n+3), .content p.half:nth-child(3n+3){
background: none;
padding: 0;
}
.content h2{
font-size: 200%;
line-height: 130%;
}
.content h2:first-child{ margin-top: 5px; }
.content:nth-child(odd) h2{
font-family: "Oswald", sans-serif;
font-weight: 300;
font-style: normal;
}
hr + .content:nth-child(odd) h2{
font-family: "Lobster Two", "Georgia", serif;
font-weight: 700;
font-style: italic;
}
.content.light h2{ color: inherit; }
.content img{
margin: 0;
-webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box;
padding: 3px;
background: rgba(0,0,0,0.2);
}
.content.light img{ background: rgba(255,255,255,0.4); }
.content input[type='text'], .content textarea{
border: none;
background: transparent;
background-color: #bbb;
background-color: rgba(255,255,255,0.6);
min-height: 20px;
padding: 5px;
-moz-box-shadow: inset -1px -1px 1px rgba(255,255,255,0.6), inset 3px 3px 20px rgba(0,0,0,0.5);
-webkit-box-shadow: inset -1px -1px 1px rgba(255,255,255,0.6), inset 3px 3px 20px rgba(0,0,0,0.5);
box-shadow: inset -1px -1px 1px rgba(255,255,255,0.6), inset 3px 3px 20px rgba(0,0,0,0.5);
-webkit-border-radius: 3px; -moz-border-radius: 3px; border-radius: 3px;
width: 50%;
font-size: inherit;
font-family: inherit;
color: #222;
}
.content textarea{
min-height: 80px;
width: 70%;
}
.content .half img{
max-width: 48%;
margin: 0 0 2% 2%;
}
.content .half img:nth-child(odd){ margin: 0 2% 2% 0; }
.showcase .content{
float: left;
width: 340px;
height: 300px;
}3 2015-08-19 06:00:31
Re: Jquery Custom Scrollbar Not working in CMS? (18 replies, posted in Questions)
u can download my default theme and see how i did it, actually it was really easy/fast/ just copy pasting lol
Download Default.zip
but u will need to find our which classes in "style.css" u have to remove cause there are a lot of styles u do not need
4 2015-08-19 05:58:31
Re: Jquery Custom Scrollbar Not working in CMS? (18 replies, posted in Questions)
well it works just fine for me on default monstra, u had to add style.css as well, their documentation suck
5 2015-08-17 06:29:49
Re: Jquery Custom Scrollbar Not working in CMS? (18 replies, posted in Questions)
they asked u to use this code:
so put this one instead cause monstra has jquery connected already
add it in here footer.chunk.php and then add this one under the JS
6 2015-08-16 12:44:31
Re: Jquery Custom Scrollbar Not working in CMS? (18 replies, posted in Questions)
i believe that he just gave a link to the actual plugin not to his website ![]()
7 2015-08-09 10:47:10
Re: Morfy Comming Soon [old] (28 replies, posted in Projects)
So morfy is like a lunix and monstra its like a windows ? ![]()
Morfy is more for a developers
8 2015-08-06 17:37:41
Re: Trouble with installing templates (3 replies, posted in Questions)
Markdown plugin is a trouble!
9 2015-08-04 12:11:51
Re: MonstraPro - Simplex [Mini and minimalist] (2 replies, posted in Themes)
This themes would actually look good with any plugins, no need to do any extra work on redesigning
10 2015-07-30 15:42:12
Re: Get children page content? (6 replies, posted in Questions)
@andreid,
Just faced the same problem and found solution:
making new template, making new page assigning that template to page, in template adding this code for each page we want to show content inside our 1 page, u can even make 1 page themes with it
Example of mine i show 6 pages inside page Details:
11 2015-07-30 06:36:08
Re: MyContact for new Monstra (30 replies, posted in Plugins)
My Hosting Provider is also not free. But it is in our budget. They also provide great domain and are available 24/7 with technical support. They always solve the issue in the given time. If anyone is interested they can even check their reviews here.
http://www.hostingreviewed.com/
i dont like them just cause they lie in your face ![]() look at the footer right bottom
look at the footer right bottom
This page verify web standards Valid XHTML | Valid CSS
and they put no links to validation websites, but after i check they got ton of errors actually and its not even close to be valid ![]()
https://validator.w3.org/check?uri=http … mp;group=0
w3.org [Invalid]
12 2015-07-30 03:51:04
Re: Get children pages does not work (1 replies, posted in Questions)
13 2015-07-30 03:27:03
Topic: Get children pages does not work (1 replies, posted in Questions)
Hi hope someone can help me with the problem.
This code:
from here http://monstra.org/documentation/theme-template-tags
says that i can get the list of children of the page (Get children pages for a specific parent page)
So i put this code in my template for my page Details, since i have like 7 childrens for details page, but it does not work it show nothing at the place i added that code, and there is no error even on DEV mode
14 2015-07-30 00:46:00
Re: VideoJS (4 replies, posted in Plugins)
It happened cause of weird plugin "markdown" which i usually remove since we dont have a clear documentation about that, but so far we find out that any spaces in views for plugins telling markdown to convert it into
and and show as html in a front 15 2015-07-29 14:16:58
Re: Personal Portfolio (2 replies, posted in Showcase)
Always nice to see beautifull webdesign on a beautifull cms ![]()
Good job look nice as well as your works as well as in mobile device
16 2015-07-29 09:11:14
Re: Installation Difficulties (3 replies, posted in Questions)
I had no issue with security wht so ever ![]()
17 2015-07-29 03:35:37
Re: Installation Difficulties (3 replies, posted in Questions)
Have catalogs / shops with online order and also have even with paypal payment, wr have a lot of ecommerce plugins actually
18 2015-07-27 17:38:06
Re: Edit page link if logged in? (6 replies, posted in Questions)
I have no idea lol, i dont know php at all... I had that code in my notes with explanation of wht it does, so i try to make ur code plus that one to work together and it does, buttons showes only to admin or editor if they loged in, the only problem it works only on plugin pages and it wont work if u ar at yourwebsite.com/index.php only if its has home or any pages after slash otherwise buttons sending u to hell ![]()
19 2015-07-27 05:30:00
Re: Edit page link if logged in? (6 replies, posted in Questions)
this code works fine on locahost tho ![]()
edit"; //clumsy :)
echo " ".$part4;
} else {
}
?>
20 2015-07-27 04:41:10
Re: Edit page link if logged in? (6 replies, posted in Questions)
well so u can use this code to hide ur code ![]()
21 2015-07-26 18:57:49
Re: Edit page link if logged in? (6 replies, posted in Questions)
I know for sure u can add button with link which goes to admin/pages with list of all of them in template it will show only if u ar loged in and admin or editor, but idknw how to make the link exactly to the page editing, would be nice to know as well, if u can make that link somehow ill help u hide it from normall users and show only to admin/editor
22 2015-07-24 10:43:50
Re: Guestbook (12 replies, posted in Plugins)
Fixed few bugs and mostly design part, works fine with Monstra 3.0.1
DEMO: http://free.demo-mp.monstrapro.com/guestbook
DOWNLOAD: guestbook.zip Monstra 3.0.1
23 2015-07-24 09:20:43
Topic: MonstraPro - Simplex [Mini and minimalist] (2 replies, posted in Themes)
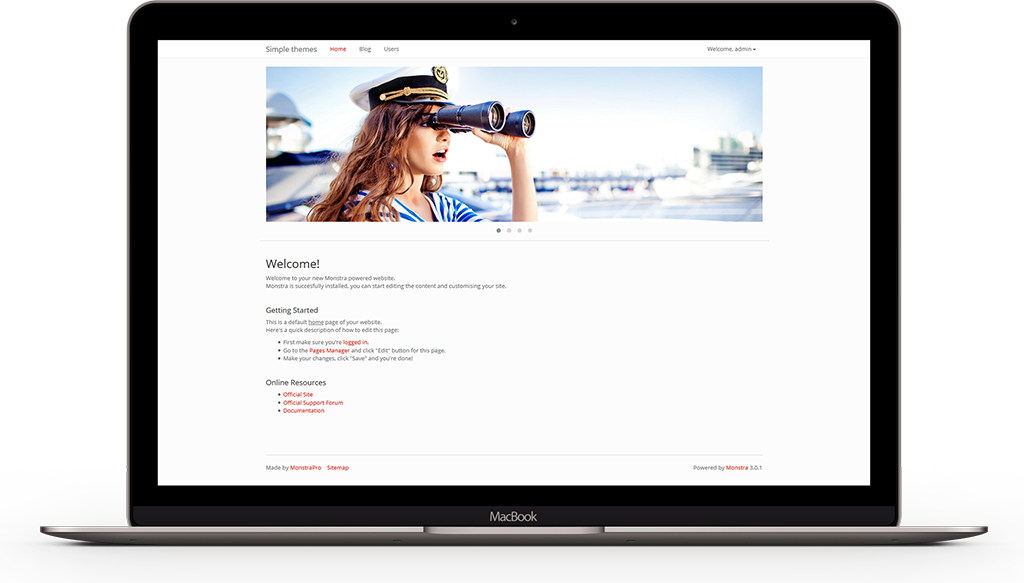
Simplex
Mini and minimalist
Framework based on Bootstrap 3 created by Bootswatch
We made it for Monstra CMS 3.0.1, also we add some changed as well as simple slider, hope you like it ![]()
LIVE DEMO: http://free.demo-mp.monstrapro.com

Download: simplex.zip
How to install:
1. Open file "simplex.zip" select folder "simplex" and move it to your server/public/themes/
2. Open admin panel, than go to Extends - Themes than Site Theme - Select theme, select "simplex" and click save
View all elements here: http://bootswatch.com/simplex/
24 2015-07-24 09:13:46
Topic: MonstraPro - Sandstone [A touch of warmth] (0 replies, posted in Themes)
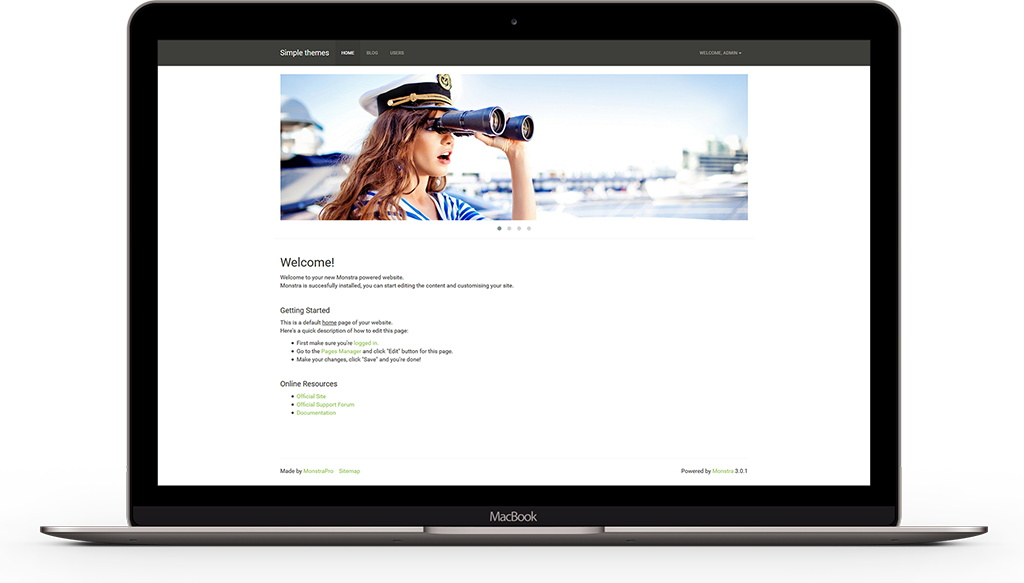
Sandstone
A touch of warmth
Framework based on Bootstrap 3 created by Bootswatch
We made it for Monstra CMS 3.0.1, also we add some changed as well as simple slider, hope you like it ![]()
LIVE DEMO: http://free.demo-mp.monstrapro.com

Download: sandstone.zip
How to install:
1. Open file "sandstone.zip" select folder "sandstone" and move it to your server/public/themes/
2. Open admin panel, than go to Extends - Themes than Site Theme - Select theme, select "sandstone" and click save
View all elements here: http://bootswatch.com/sandstone/
25 2015-07-24 09:05:09
Topic: MonstraPro - Readable [Optimized for legibility] (0 replies, posted in Themes)
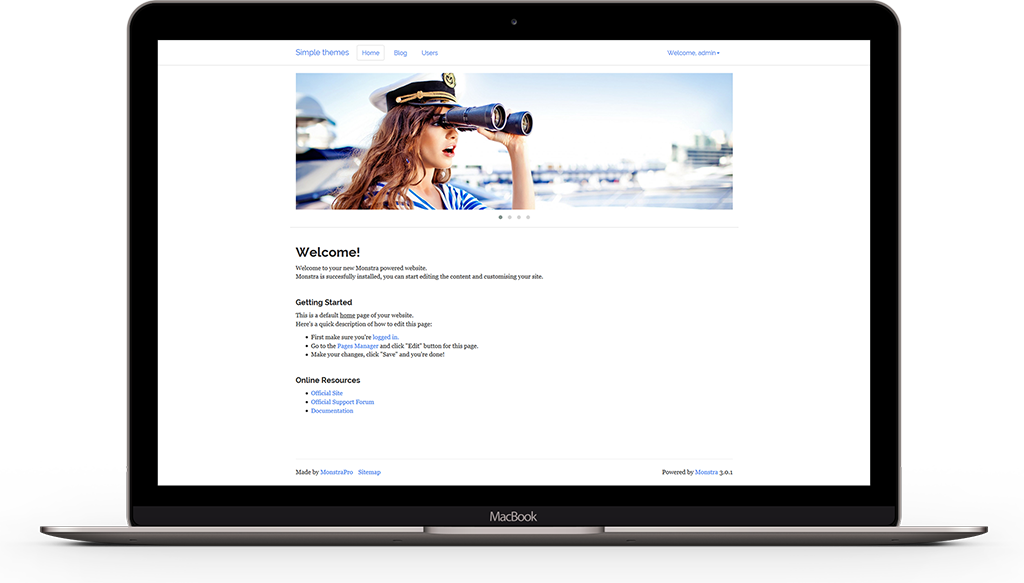
Readable
Optimized for legibility
Framework based on Bootstrap 3 created by Bootswatch
We made it for Monstra CMS 3.0.1, also we add some changed as well as simple slider, hope you like it ![]()
LIVE DEMO: http://free.demo-mp.monstrapro.com

Download: readable.zip
How to install:
1. Open file "readable.zip" select folder "readable" and move it to your server/public/themes/
2. Open admin panel, than go to Extends - Themes than Site Theme - Select theme, select "readable" and click save
View all elements here: http://bootswatch.com/readable/
